
- طراحی سایت اصفهان سایت-سئوی سایت در اصفهان-خدمات سئو در اصفهان
- 1401/08/14
ابزارهای طراحی سایت
طراحی سایت را میتوان به خلاقیت هایی اطلاق می شود که در اینترنت نمایش داده می شوندو یک طراح وب مسئول تبدیل مفاهیم و ایده های وب سایت ها به صفحات وب واکنشگرا و تعاملی است. اعتبار طراحی وب سایت به طور مستقیم با اجزای بصری یک برنامه وب مرتبط است. بر طبق آمار 75 درصد از اعتبار وب سایت به دلیل طراحی آن است و 89 درصد از بینندگان وب سایت در صورتی که تجربه کاربری در حد مطلوب نباشد به سایت رقیب منتقل می شوند. از این رو، اطمینان از قوی و زیبا بودن طراحی های وب برای موفقیت برنامه ضروری است.
با ما همراه باشید تا ابزارهایی به شما معرفی کنیم تا با آنها بتوانید طراحی قوی وب سایت بپردازید.
انواع ابزارهای طراحی وب سایت
انواع مختلفی از ابزارها وجود دارد که طراحان وب می توانند از آنها استفاده کنند، مانند
بهترین ابزار برای طراحی وب
در زیر لیستی از ابزارهای طراحی وب وجود دارد که طراحان می توانند از آنها برای ایجاد صفحات بصری جذاب و آینده نگر استفاده کنند.
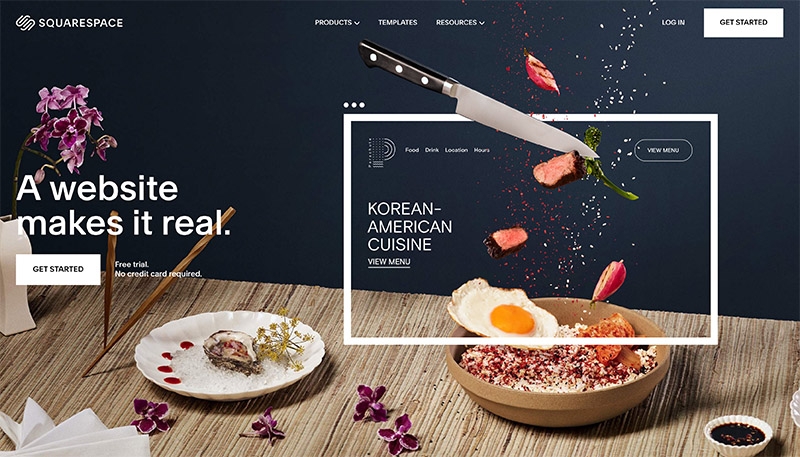
1. نرم افزار Squarespace
Squarespace یکی دیگر از ابزارهای ساخت وب سایت است که بیش از 100 قالب وب سایت را برای شروع ارائه می دهد. برخی از ویژگی های Squarespace به شرح زیر است:
عملکردهای مختلفی را برای مراکز خرید آنلاین فراهم می کند، مانند عملکرد حساب مشتری، مدیریت موجودی، بازیابی کارت رها شده و کدهای تخفیف.
برای تسریع روند ساخت وب سایت می توانید صفحات یا مطالب دیگر را کپی کنید.
شما می توانید دسترسی دقیقی را برای همکاران پروژه خود فراهم کنید. سطوح دسترسی مختلف عبارتند از: Administrator، Manager Store، Comment Moderator، Viewer و غیره.
رابط کاربری Squarespace خود شگفتانگیز است، که اگر میخواهید یک وبسایت تجارت الکترونیک بسازید، ممکن است یکی از بهترین گزینهها برای شما باشد.
می توانید از یک دوره آزمایشی رایگان 2 هفته قبل از اشتراک در یک طرح پولی استفاده کنید.

2. Wix
Wix ابزاری یکی از ابزارهای ساخت وب سایت است که برای در آن نیازی به کدنویسی نیست . اگر می خواهید یک وب سایت بسازید اما تجربه زیادی در آن ندارید، Wix می تواند یکی از بهترین گزینه ها باشد. برخی از ویژگی های پلتفرم Wix عبارتند از:
این به شما امکان می دهد تا با استفاده از ویژگی کشیدن و رها کردن عناصر سایت را برای ایجاد طرح بندی وب سایت مورد نظر خود ترکیب کنید.
عملکرد وب سایت را با استفاده از ابزارهای داخلی و تجزیه و تحلیل پیگیری کنید. امکان اضافه کردن ابزارهایی مانند Google Analytics، Google Ads، Facebook Pixel و غیره را ارائه می دهد.
شما می توانید یک انجمن آنلاین ایجاد کنید که می تواند از طریق لایک، فالو کردن، نظرات و غیره با یکدیگر تعامل داشته باشد.
حتی اگر آزادی خلاقانه ارائه شده توسط ابزارهایی که نیاز به کدنویسی دارند را دریافت نمی کنید، فرآیند ساده Wix می تواند به شما کمک کند تا یک وب سایت با سفارشی سازی درخشان ایجاد کنید.

3. نرم افزار Shopify
Shopify یک پلت فرم فروشگاه دیجیتال است که به کسب و کارها کمک می کند فروشگاه های دیجیتال خود را ایجاد کنند. برخی از ویژگی های Shopify عبارتند از:
تمام فروشگاه های دیجیتال ساخته شده در Shopify از یک گواهی SSL تشکیل شده اند و صاحب فروشگاه می تواند نام دامنه ها را مستقیماً از Shopify خریداری کند.
این پلت فرم به صاحب کسب و کار کمک می کند تا محصولات خود را با استفاده از مجموعه ابزارهای بازاریابی بومی بازاریابی کند و با معرفی یک اکوسیستم ادغام برنامه شخص ثالث بالغ، محصولات بیشتری را بفروشد.
شما می توانید از ابزارهای تحلیلی زیادی برای ارزیابی عملکرد فروشگاه دیجیتال استفاده کنید. این داده ها می توانند بیشتر برای تصمیم گیری های داده محور برای بازاریابی، زنجیره تامین و غیره استفاده شوند.
می توانید قبل از اشتراک در یک برنامه پولی، از یک دوره آزمایشی رایگان Shopify به مدت دو هفته استفاده کنید.
4. وردپرس
وردپرس شناخته شده ترین سیستم مدیریت محتوا (CMS) است که می تواند به شما در ساخت سریع وب سایت کمک کند. برخی از ویژگی های وردپرس به شرح زیر است:
می توانید هر نوع فایل رسانه ای را در قسمت محتوای صفحه جاسازی کنید. همچنین محدودیتی در تعداد صفحات، پست ها و ... وجود ندارد.
این یک پلت فرم منبع باز است که در آن می توانید تعداد زیادی افزونه رایگان پیدا کنید که می توانند عملکرد وب سایت شما را بهبود بخشند.
کار با وردپرس نیازی به تجربه قبلی در کدنویسی ندارد و این پلتفرم عمدتاً برای ایجاد وب سایت های وبلاگ نویسی برای افراد یا سازمان ها استفاده می شود.
با وجود اینکه وب سایت متن باز است، هزینه های مربوط به ساخت و اجرای یک وب سایت بر روی پلت فرم وردپرس وجود دارد.

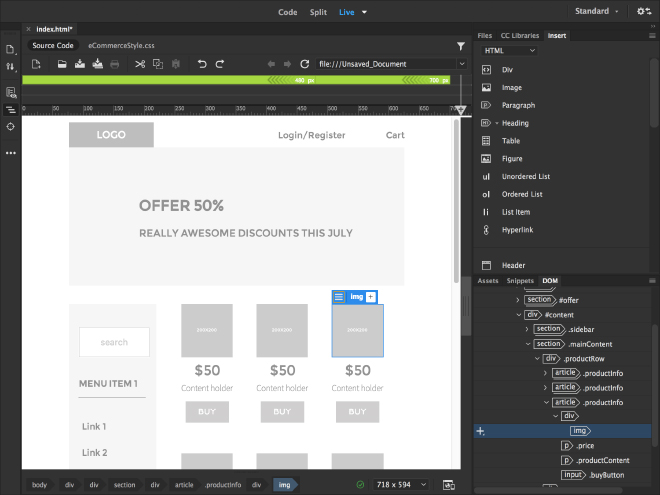
5.نرم افزار Adobe Dreamweaver
نرم افزار Adobe Dreamweaver یک موتور برنامه نویسی تجاری است که به شما امکان می دهد به محض ویرایش کد، پیش نمایشی از محتوای به روز شده را مشاهده کنید. برخی از ویژگی های Dreamweaver به شرح زیر است:
با استفاده از Dreamweaver، می توانید یک برنامه وب سایت ریسپانسیو از ابتدا بسازید یا از یکی از قالب های موجود استفاده کنید.
این پلتفرم از نکات کد و پشتیبانی GitHub برای کمک به شما در ساخت سایت های HTML سفارشی مانند وبلاگ ها، ایمیل ها، وب سایت های تجارت الکترونیک، صفحات وب نمونه کارها و غیره تشکیل شده است.
می توانید فایل ها را از Adobe PhotoShop، Illustrator و Sketch وارد کنید.
می توانید قبل از اشتراک در یک طرح پولی، از یک دوره آزمایشی رایگان 30 روزه استفاده کنید. همچنین میتوانید برای طرحی مشترک شوید که شامل مجموعه کامل Adobe Creative Suite، Dreamweaver، XD و Photoshop میشود.

6. نرم افزار Webflow
نرم افزار Webflow یکی دیگر از ابزارهای طراحی وب سایت است که برای ساخت وب سایت نیازی به کدنویسی ندارد. اگر نمی خواهید درگیر کدنویسی شوید، Webflow یکی از پلتفرم های فوق العاده برای ساخت وب سایت است. همچنین، می توانید عناصر سایت را با استفاده از قابلیت کشیدن و رها کردن برای ایجاد یک طرح طراحی سفارشی اضافه کنید.
برخی دیگر از ویژگی های Webflow به شرح زیر است:
پلت فرم Webflow شامل CMS جامع و خدمات میزبانی وب می باشد.
اگر قبلاً ساخت یک وب سایت را بر روی پلتفرم های دیگری مانند Squarespace، Wix و غیره شروع کرده اید و می خواهید این روند را به پلتفرم Webflow منتقل کنید، می توانید با یکی از کارشناسان وب سایت مورد تایید تیم Webflow در تماس باشید.
اگر میخواهید چیزی را اضافه کنید که قبلاً توسط Webflow ارائه نشده است، میتوانید کدهای سفارشیشده را برای کل سایت، صفحه یا بخشی از یک صفحه اضافه کنید.
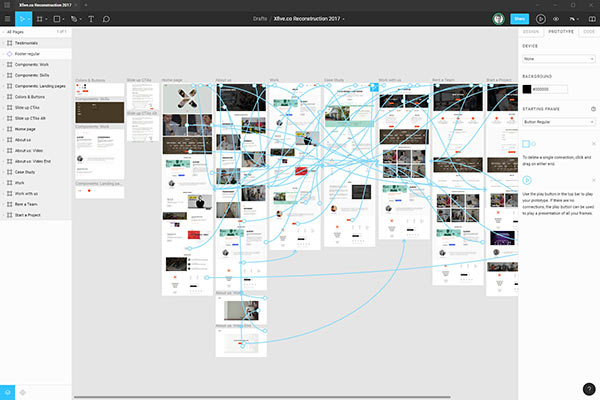
7. نرم افزار Figma
نرم افزار Figma یک ابزار آنلاین طراحی وب است که کاربران را قادر می سازد تا طرح های وب سایت را ویرایش و نمونه سازی کنند. این ابزار تلاش مشترک تیم طراحی وب را تقویت می کند. میتوانید در ایدههای طوفان فکری همکاری کنید و نمونههای اولیه ایجاد کنید و با استفاده از همین ابزار، آنها را برای بازخورد با سایر همکاران به اشتراک بگذارید. برخی از ویژگی های مهم عبارتند از:
شما می توانید در شروع فرآیند طراحی با توسعه دهندگان (به صورت رایگان) همکاری کنید تا نیازها را بهتر درک کنید.
افزونه API همکاران را قادر می سازد تا افزونه های خود را بسازند یا از منابع جامعه کاربر برای بهبود عملکرد ابزار استفاده کنند.
ویژگی های دیگر عبارتند از طرح بندی خودکار، کتابخانه قالب، سهولت همکاری و غیره.

8. طراح وب گوگل
Google Web Designer یک پلت فرم طراحی وب سایت است که به ساخت طراحی های تعاملی و جذاب صفحه وب بر اساس HTML 5 کمک می کند. این ابزار همچنین تضمین می کند که طراحی های صفحه وب و تصاویر متحرک مطابق انتظار اجرا می شوند و می توان آنها را در دستگاه های دیجیتال مختلف مانند رایانه ها و تلفن های هوشمند مشاهده کرد. برخی از ویژگی های این ابزار به شرح زیر است:
این ابزار به ویرایش جاوا اسکریپ، CSS و HTML کمک می کند.
ابزارهایی را ارائه می دهد که به شما امکان می دهد طرح بندی وب خود را در طیف گسترده ای از اندازه های صفحه نمایش پاسخگو کنید.
می توانید از Google Drive برای انتشار طرح های خود با Google Web Designer استفاده کنید.
این ابزار به طور کلی برای ایجاد تبلیغات HTML 5 و انواع دیگر محتوای مشابه وب استفاده می شود.
می توانید Google Web Designer را به صورت رایگان دانلود یا استفاده کنید.
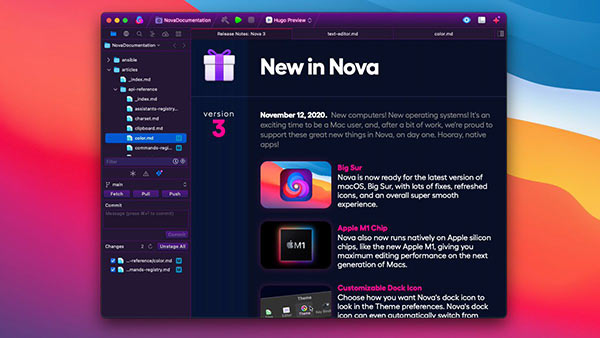
9. نرم افزار Nova
Nova یک نسخه به روز شده از Panic است، یک برنامه توسعه وب سایت که برای سیستم عامل مک استفاده می شود. هدف این ابزار طراحی طرحبندی وبسایت کاهش تعداد ابزارهای ثانویه مورد نیاز برای توسعه یک برنامه وب مانند ویرایشگر CSS، مشتری FTP و سیستم کنترل نسخه است. این به نوبه خود گردش کار و عملکرد تیم توسعه شما را بهبود می بخشد.
برخی از ویژگی های Nova عبارتند از:
این پلتفرم دارای یک رابط کاربری با چندین تب برای ویرایش متن، SVN، انتقال فایل، CSS و غیره است.
Nova طیف وسیعی از برنامه های افزودنی را ارائه می دهد، به عنوان مثال: ESLint، Prettier، YAML، TypeScript و غیره.
ویرایشگر متن Nova دارای ویژگی های بسیاری از جمله تکمیل خودکار هوشمند، مینی نقشه، مکان نماهای متعدد، اسکرول ویرایشگر و غیره است.
می توانید اپلیکیشن Nova را خریداری کرده و برای همیشه آن را با 99 دلار + مالیات در اختیار داشته باشید.

10. نرم افزار Canva
Canva محبوب ترین پلت فرم طراحی است. این ابزار می تواند به شما در ایجاد تصاویر بصری برای وب سایت خود کمک کند. برخی از ویژگی های Canva به شرح زیر است:
می توانید چندین تصویر را ترکیب کنید و مونتاژهای خلاقانه بسازید.
برای ایجاد طرح ها می توان از قالب های مختلف قابل تنظیم استفاده کرد.
این ابزار همچنین از ویژگی کشیدن و رها کردن برای افزودن عناصر به پیش نویس طراحی استفاده می کند.
میتوانید از نسخه اصلی ابزار به صورت رایگان استفاده کنید یا میتوانید مشترک نسخه پولی آن شوید تا از ویژگیهای ممتاز لذت ببرید.
11. نرم افزار Adobe XD
یکی از مهم ترین مراحل در طراحی وب سایت ، نمونه سازی است. این نمونه های اولیه به عنوان معبدی برای وب سایت واقعی عمل می کنند. Adobe XD یک ابزار نمونه سازی مبتنی بر برداری است که کاربران را قادر می سازد تا طرح های خود را تجسم کنند و تجربه کاربری را ارزیابی کنند. برخی دیگر از ویژگی های Adobe XD به شرح زیر است:
این ابزار امکان اضافه کردن انیمیشن ها، سیستم های طراحی ساختمان و طراحی های وب واکنش گرا را فراهم می کند.
با استفاده از Repeat Grid می توانید انواع لیست ها و گالری ها را برای صفحات مختلف وب کپی کنید.
می توانید فایل ها را از Adobe PhotoShop، Illustrator و Sketch وارد کنید.
شما می توانید از یک برنامه شروع رایگان Adobe XD استفاده کنید و تعداد محدودی پروژه ایجاد کنید. میتوانید برنامهای را انتخاب کنید که شامل مجموعه کامل Adobe Creative Suite است که شامل Dreamweaver، XD و Photoshop است.
میتوانید از چککننده طراحی واکنشگرای رایگان BrowserStack برای بررسی واکنشپذیری وبسایت در دستگاههای مختلف iOS و Android استفاده کنید.
12. نرم افزار InVision Studio
InVision Studio یک ابزار نمونه سازی است که به کاربران اجازه می دهد طرح های خود را تجسم کنند و تجربه کاربری را ارزیابی کنند. کار کردن روی یک پروژه توسعه وب را برای چندین همکار آسان می کند. برخی از ویژگی های InVision Studio عبارتند از:
ابزارهای مشارکتی متعددی مانند InVision Freehand برای ایدهپردازی ایدهها و ایجاد طرح قالب روی تخته سفید دیجیتال.
همچنین می توانید بازخورد و نظرات سایر همکاران را در خود پلتفرم دریافت کنید.
این ابزار انتقال از مرحله نمونه سازی به مرحله توسعه را آسان می کند.
برخی از ابزارهای دیگر که در بالا ذکر نشده اند اما با ذکر آنها ذکر شده است به شرح زیر است:

در انتها:
طراحی سایت بدون سئو مثل آشپزخانه ی بدون گاز است. در این سایت و دو وبسایت زیر قرار است شمارا با خدمات سئو در اصفهان آشنا کنیم:
سئوی سایت در اصفهان
سئو در اصفهان
سئوی وب سایت در اصفهان
طراحی سایت در اصفهان
تیم مجرب و با سابقه اصفهان سایت اماده ارائه خدمت به شما در زمینه های طراحی سایت ، سئو وبهینه سازی سایت ، دیجیتال مارکتینگ ، خدمات هاست و دامین و .... میباشد . جهت کسب اطلاعات بیشتر و مشاوره کلیک کنید .
نرم افزار طراحی سایت
طراحی سایت
ابزارهای طراحی سایت
- بازدید: 219
- پیام: 0
نرم افزار Adobe Dreamweaver , نرم افزار Shopify , وردپرس , Wix , نرم افزار Webflow , نرم افزار Figma , طراح وب گوگل , نرم افزار Nova , نرم افزار Canva , نرم افزار Adobe XD , نرم افزار InVision Studio , نرم افزار طراحی سایت , ابزارهای طراحی سایت , طراحی سایت , طراحی سایت در اصفهان , طراحی سایت با ورد پرس , طراحی سایت با adsl , نرم افزار Squarespace , طراحی وب سایت , طراحی قوی وب سایت , ابزارهای ساخت وب سایت , ساخت سریع وب سایت , کارشناسان وب سایت , برنامه توسعه وب سایت , مهم ترین مراحل در طراحی وب سایت
Share Post:










نظر دهید
ایمیل شما منتشر نخواهد شد *