
- طراحی سایت اصفهان سایت-سئوی سایت در اصفهان-خدمات سئو در اصفهان
- 1400/02/08
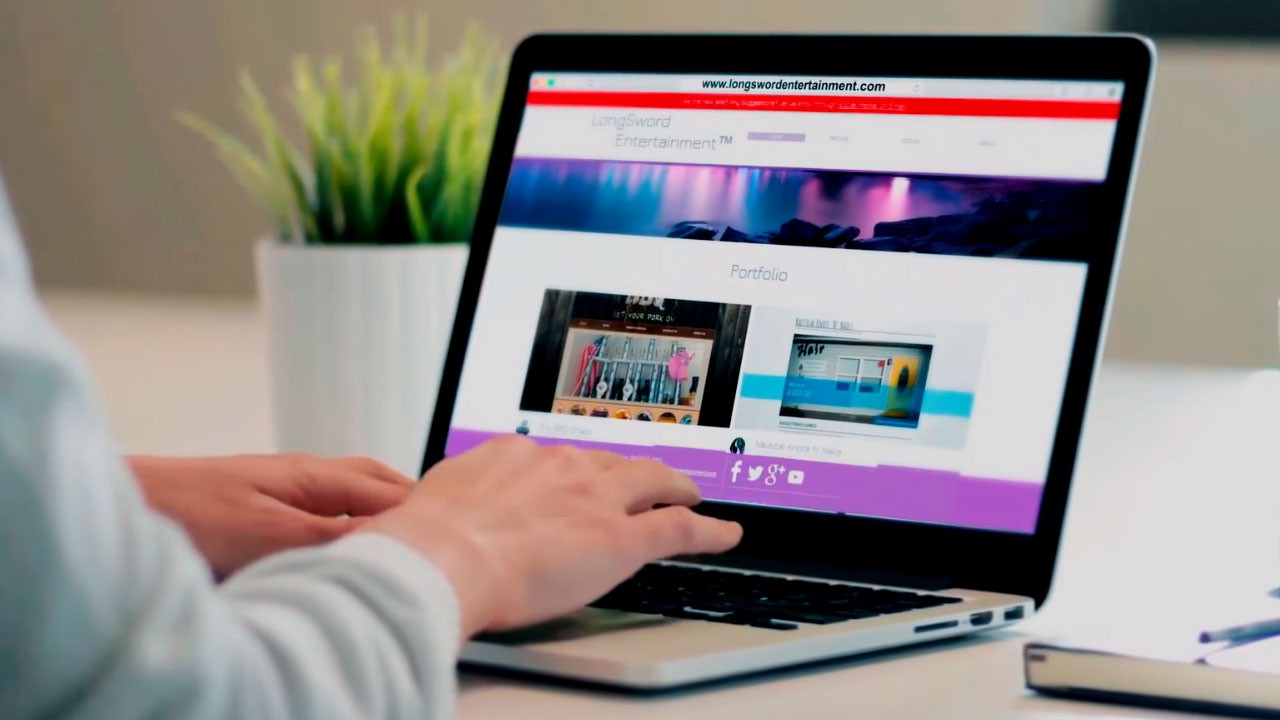
طراحی سایت با استفاده از فونت های دست نویس
طراحی سایت با استفاده از فونت های دست نویس
طراحی سایت در اصفهان ، در اکثر طراحی ها ، هم در زمینه طراحی وب سایت و هم در زمینه طراحی موارد چاپی، فونت دست نویس بسیار رایج شده است. بیشترین استفاده محبوب از این مورد در تیترهای برجسته در صفحه اصلی طراحی وب سایت می باشد.این سبک برای استفاده در طراحی سایت می تواند آسان باشد، اما همیشه یک راه حل مناسبی نمی باشد. امروز، ما به ۸ راهی که از این نوع فونت های دست نویس می توانیم در طراحی وب سایت استفاده کنیم، نگاه می اندازیم.
یکی از چالش های بزرگ در سبک های فونت دست نویس، مانند چالشی است که در خود دست نویس های واقعی وجود دارد: خوانا بودن متن: این حقیقت ساده می تواند در مواردی بسیار اهمیت پیدا کند که فونت دست نویس تاکیدی زیادی بر متن ندارد و بیشتر روی ظاهر و زیبایی طراحی وبسایت تمرکز دارد. استفاده از این نوع فونت به عنوان یک عامل هنری، راه حلی است که می تواند در مرکز صفحه وب سایت نمایان شود .با وجود اینکه این فونت ها ممکن نیست خیلی هم خوانا باشند، بزرگ تر کردن اندازه شان و استفاده در کلمات نامحدود و یا حتی در کاراکترها می تواند بسیار کمک کند.
استفاده محدود از فونت دست نویس در محتوای طراحی وب سایت
چون فونت دست نویس می تواند مشکلات خوانایی را برای وب سایت به وجود آورد و چون از نظر بصری بسیار جذاب هستند، شما می خواهید که به صورت محدود از آن ها استفاده کنید (به طور مثال فرض کنید که می خواهید کتابی را بخوانید که با دست نویس واقعی نوشته شده است).وب سایت ISLAND از این نوع فونت دست نویس بسیار محدود و به صورت بسیار زیبایی استفاده کرده است. هم چنین از تایپوگرافی ساده ای در باقی محتوای طراحی وب سایت خود به کار برده است.
استفاده از خطوط شکسته در فونت دست نویس
طراحی سایت در اصفهان ، زمانی که شخصی درباره فونت دست نویس صحبت می کند، اولین مورد بصری که به ذهن مان می رسد، تصویر حروف شکسته می باشند. اما نباید این چنین باشد.سبک فونت دست نویس هر چیزی را در بر دارد که می تواند با دست کشیده شود. در حالی که این دست نویس ها شامل خطوط شکسته نیز می باشند، اما هم چنین حروف مربعی شکل، کشیده و نازک و باریک و دیگر گزینه های دیگر را هم می تواند در بر داشته باشد.وب سایت، STOP SMOKING WALES از یک نوع فونت دست نویس با عوامل هنری جالبی در طراحی سایت خود استفاده کرده است. حروف کشیده، برجسته و رنگارنگ هستند که اثر زیادی را بر طراحی سایت نیز می گذارند. با دقت نگاه کنید و می بینید که دو نوع فونت دست نویس در طراحی سایت وجود دارد: حروف هایی در بالا در مرکز صفحه اصلی وب سایت، سبک های چشمگیر تری نشان می دهد که با فونت دست نویس به حالت کشیده، در پایان وب سایت مکمل می شود.
این فونت های دست نویس در طراحی وب سایت های بچگانه امتحان کنید
سبک های فونت دست نویس بسیار خلاق و جالب به نظر می آید. خیلی خوب می شود که این نوع فونت را در طراحی وب سایت های بچگانه به کار ببرید. در این جا باید به مخاطبین خود دقت کنید. آیا این یک طراحی سایت برای کودکان و یا نوجوانان است و یا برای کودکانی ساخته شده است تا خود محتوای وب سایت را بخوانند؟
سبکی که برای حروف انتخاب می کنید، به جوابی که به سوال فوق می دهید، بستگی دارد. به یاد داشته باشید، کودکان جوان تر می توانند بخوانند و سبک های بچگانه را درک می کنند. نوجوانان هم هر نوع فونتی که با هم ترکیب شده و به نظر کودکانه بیاید را می پسندند.
مطالب پیشنهادی :
مشاغل مرتبط با طراحی سایت
طراحی سایت با ورد پرس
فونت دست نویس را با یک نام همراه کنید
طراحی سایت در اصفهان ،فونت دست نویس می تواند مانند امضای و یا حتی نمای برند شما عمل کند. از فونت دست نویس برای طراحی لوگو منحصر به فرد خود استفاده کنید.این موضوع برای وب سایت های نمونه کار نیز اهمیت بالایی دارد، اما وب سایت RUFUS + MURDOG به خوبی از این سبک برای امضای لوگو خود استفاده می کند. فونت دست نویس با مجسمه سگ که در بخش از طراحی وب سایت قرار گرفته است و حتی با نوع پوشش کودک نیز مطابقت دارد. چیزی که در فونت دست نویس ها جالب است، هماهنگی این نوع فونت ها با دیگر عوامل موجود در طراحی وب سایت است.
این فونت دست نویس باید واقعا مانند دست نوشته باشد
فونت دست نویس باید به صورتی باشد که یک دست نوشته را به طور واقعی منعکس کند.وب سایت CREATURES FEATURE، مثال خوبی در این زمینه است، زیرا وب سایت از فونت دست نویس مختلفی در طراحی سایت استفاده کرده است و هر کدام به نظر می آید که شخصی در کاغذ این دست نویس را نوشته است و این ایده را مستقیما وارد طراحی وب سایت کرده است. نوع فونت دارای خطوطی است که ناقص هستند و همان چیزی هستند که در دست نویس های واقعی توسط خودکار و یا مداد انتظار دارید.
استفاده از این نوع فونت برای تاکید بخشی از محتوای وب سایت
چون رنگ یا اندازه می تواند کنتراستی فوق العاده ای را در طراحی سایت به وجود آورند تا تاکید روی محتوای مهم و برجسته داشته باشند، پس یک فونت دست نویس هم می تواند این کار را انجام دهد. همان طور که کلمات مهم در طراحی سایت تان را قرمز و نارنجی می کنید، می توانید این تغییرات را با تغییر فونت به سبک دست نویس نیز، حائز اهمیت نشان دهید.
وب سایت TADAH، این مورد را به خوبی در طراحی سایت خود نشان می دهد. زمانی که صفحه اول وب سایت نمایان می شود، اولین چیزی که می بینید، کلمه با فونت دست نویس” PLENTY OF SOUL” می باشد. تم دست نویس در مابقی بخش های طراحی سایت نیز به خوبی نمایان می شود اما در پس زمینه کاملا به صورت معکوس استفاده می شود. این مورد ظاهر طراحی وب سایت را جذاب و فوق العاده نشان می دهد.
استفاده از فونت دست نویس برای موارد غیر قابل پیش بینی
طراحی سایت در اصفهان ،اکثریت استفاده از فونت دست نویس برای موارد و کلمات برجسته و مهم در طراحی سایت می باشد. شما می توانید از این سبک نیز در موارد غیر قابل پیش بینی و جزئی نیز استفاده کنید، مانند عوامل کوچک تر، موارد جستجو در وب سایت و غیره.
وب سایت THE ESTATE TRENTHAM از فونت دست نویس به صورت منحصر به فردی استفاده می کند که شما را مجبور به کلیک در طراحی سایت می کند. روی منوهای جستجو در وب سایت کلیک کنید تا ببینید که هر کلمه چگونه شما را به جستجو در وب سایت، سوق می دهد.
نتیجه گیری
در حالی که این نوع فونت دست نویس می تواند در طراحی سایت، مدرن به نظر بیاید، اما می تواند به معنای تقلیدی از وب سایت های دیگر هم نمایان شود. از این ۸ راهی که در این مقاله توضیح داده ایم، استفاده کنید تا فونت دست نویس را آزمایش کنید، ما امیدواریم که ابزاری در اختیار داشته باشید که موارد مدرنی را در طراحی وب سایت خود ایجاد کنید که تنها برای خودتان و منحصر به فرد باشد.به یاد داشته باشید تا باقی طراحی وب سایت را ساده بسازید. سبک های دست نویس اغلب در پس زمینه سیاه و سفید که خیلی هم شلوغ نیستند، بسیار عالی عمل می کند.
برای مشاوره و طراحی سایت در اصفهان کلیک نمایید.
برچسبها : طراحی سایت در اصفهان ، طراحی سایت حرفه ای ، طراحی سایت فروشگاهی ، طراحی سایت خدماتی
- بازدید: 742
- پیام: 0
Web Design , طراحی سایت , دامنه , طراحی سایت فروشگاهی , طراحی سایت شخصی , طراحی سایت شرکتی , طراحی سایت خبری , طراحی سایت نیازمندی , طراحی سایت تبلیغاتی , طراحی سایت خودرو , طراحی سایت هتل , طراحی سایت آتلیه , طراحی وب سایت املاک , طراحی سایت خدماتی , طراحی سایت در اصفهان , طراحی سایت اصفهان , طراحی وبسایت اصفهان , طراحی وبسایت در اصفهان , سئو در اصفهان , دامنه در اصفهان , کسب و کار اینترنتی , وردپرس , طراحی سایت با وردپرس , وب سایت شخصی , سایت شخصی , برنامه نویس , امنیت سایت , Search Engine Optimization , سئو سایت , شرکت طراحی سایت , طراحی سایت با HTML 5 , انجام طراحی سایت , قیمت طراحی سایت , طراحی سایت در اصفهان , سئو در اصفهان , پوشش
Share Post:









نظر دهید
ایمیل شما منتشر نخواهد شد *